A simple A/B testing setup with Simple Analytics
How does it work?
1. Show 2 versions of the website to different users
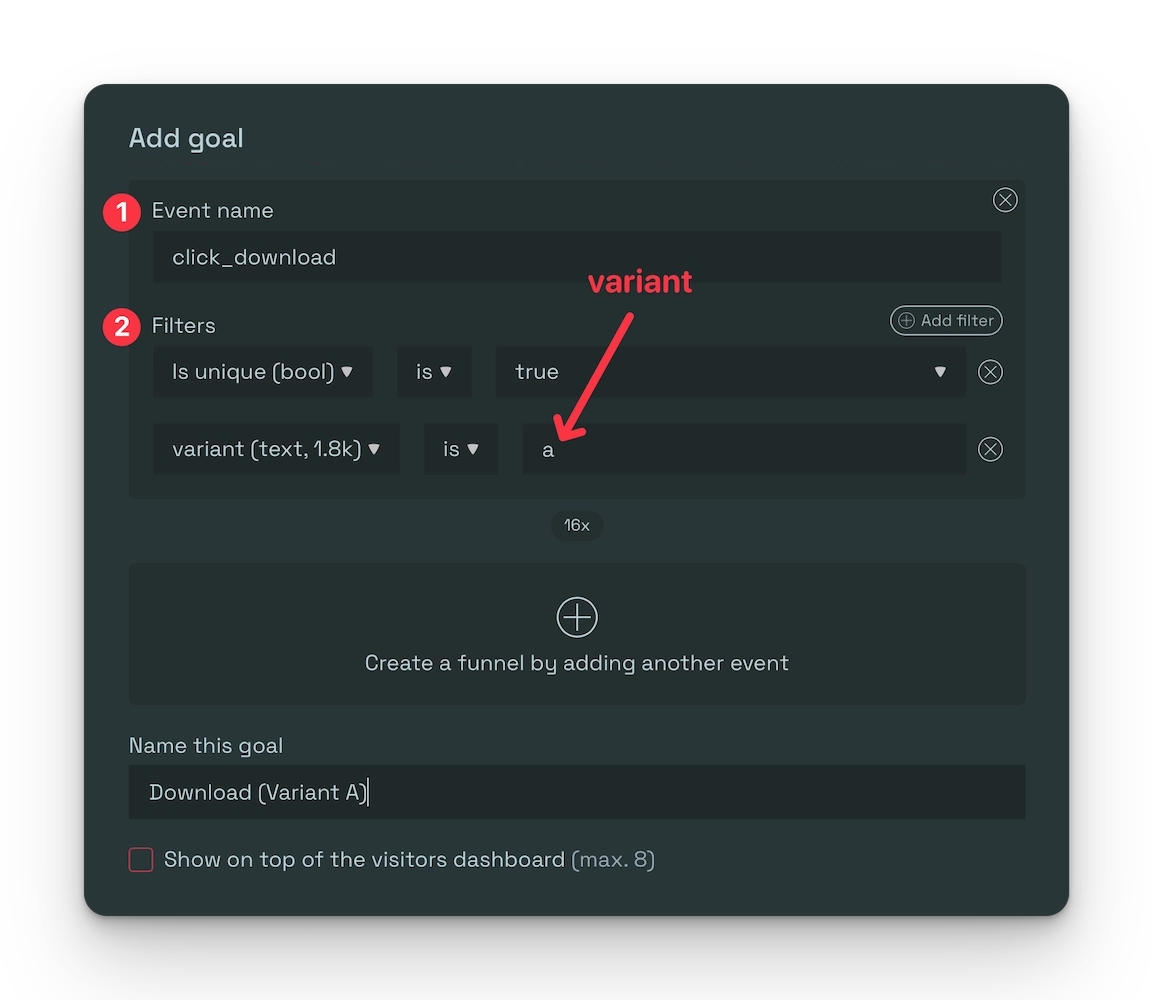
2. Track the conversion of each version
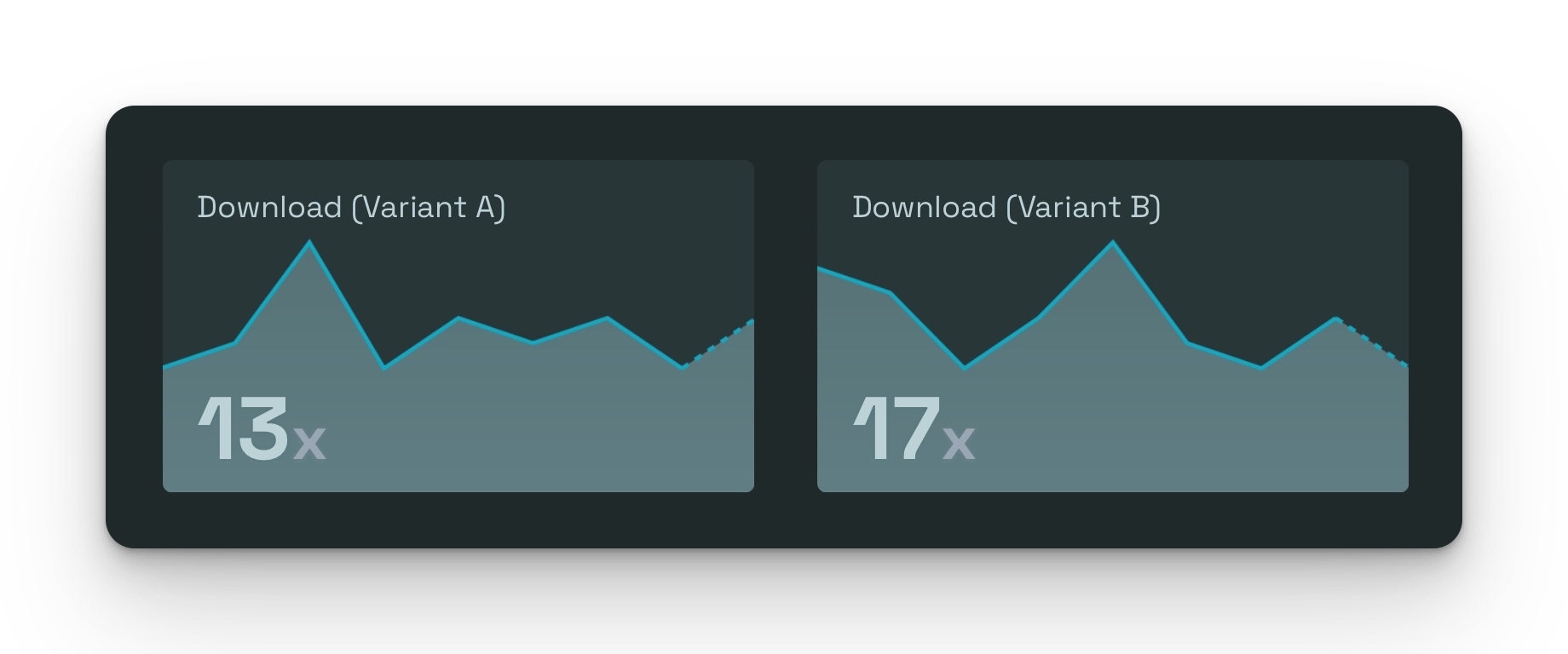
3. A report dashboard to check the result


That's all
Last updated
